Quick Styling of Form Controls in Power Apps: A Simple Hack!
Overview:
Mastering Power Apps Form Styling is pivotal for any developer aiming to deliver an impressive user interface. Dive into our guide for quick hacks on perfecting this!
In this blog post, we guide users through quick and efficient ways to style form controls within Power Apps. From repositioning the layout and changing header colors to personalizing text style, this guide provides handy hacks to enhance your app’s user interface.
Power Apps Form Styling: Bringing Aesthetic and Functionality Together
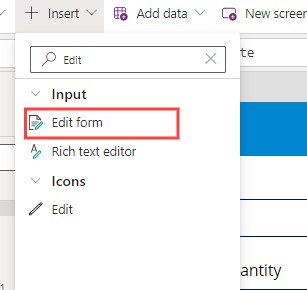
Insert Edit Form
Drag and drop the form in your app’s screen. This form will let users work with data in your app.

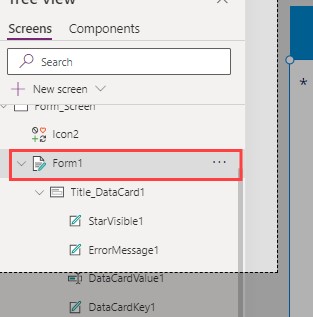
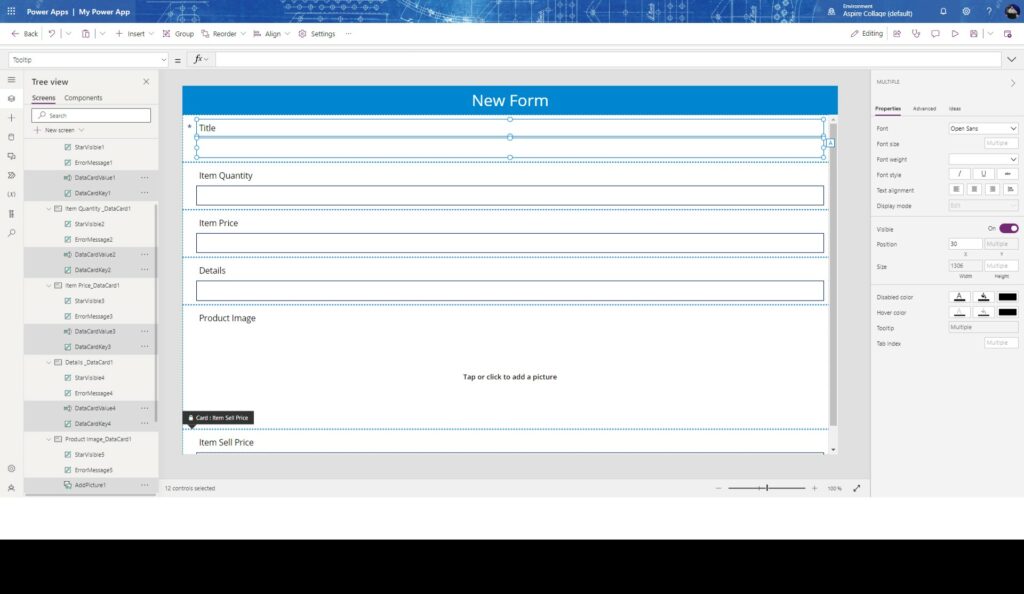
Choose the form from the Treeview.
Look in the list of objects on your app’s screen, find the form, and click on it to select it. This lets you make adjustments and set it up the way you want it to work in your app.

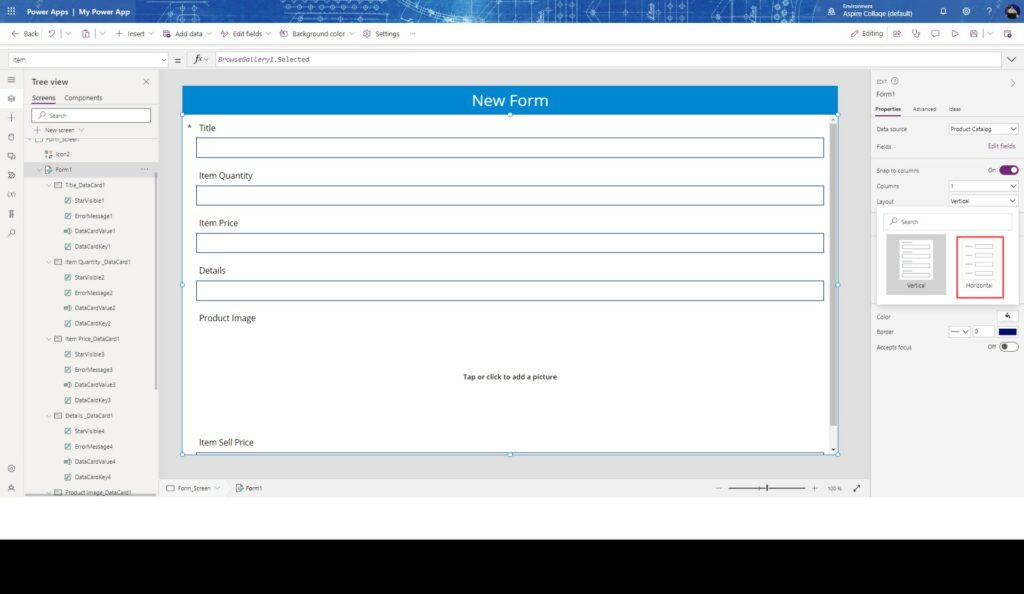
Optimizing Layout
Modify the form’s layout so that it appears on the right side of your app’s screen. This change in layout can improve the visual organization of your app and make it more user-friendly.
- vertical to horizontal
- And press the Ctrl+Z

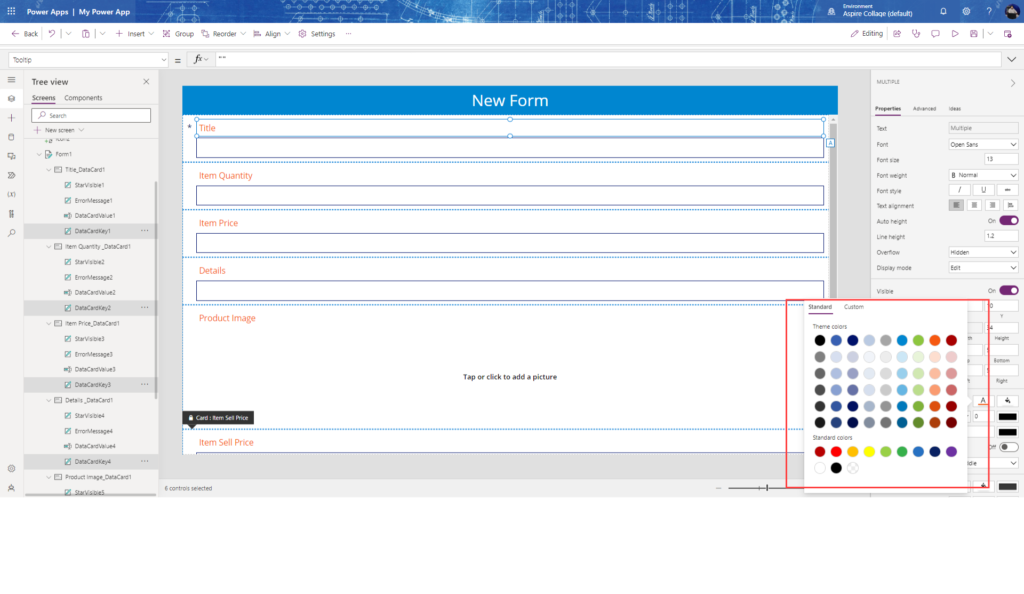
Simplify Header Color Change
In my specific situation, I’d like to change the color of all the headers in one go.

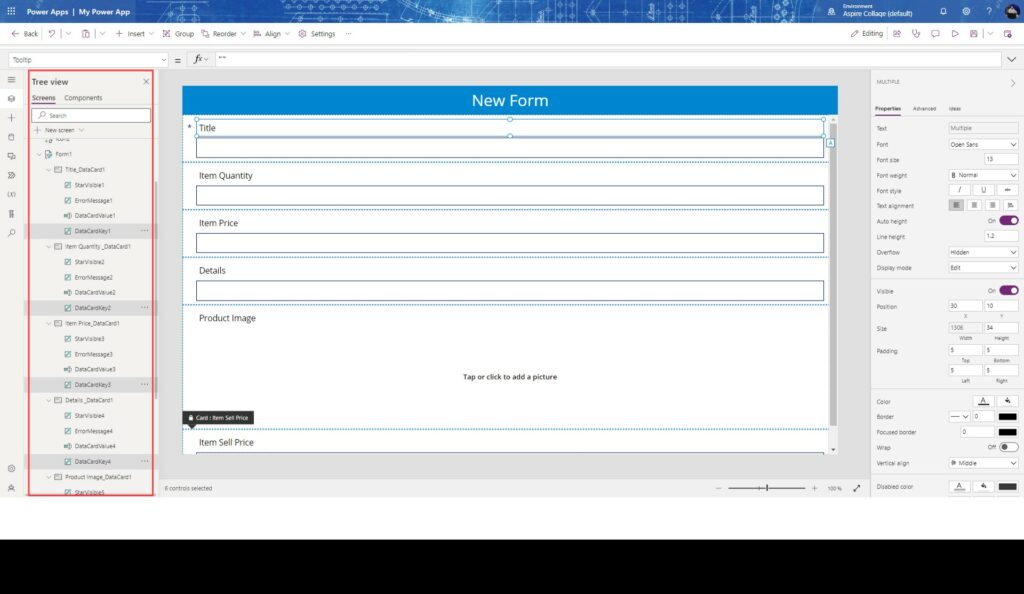
Deselect the DataCardValue
To clear the selection of the DataCardValue, which refers to the Text Input control

Change the Color
just go to the right side and change the color of all the fields in the form control with a single step. This ensures that all the fields have the same color and look good together.

Personalize Text Style: Easily Adjust Font Size and Formatting to Suit Your Needs
You can also adjust the font size and other formatting aspects according to your specific preferences and needs. This allows you to customize the appearance of the text and elements in a way that suits your requirements.
Conclusion:
With a few simple tweaks, one can drastically transform the visual aesthetics and usability of their app forms in Power Apps. Whether it’s modifying layout, updating color schemes, or adjusting text style, these hacks ensure a more polished and user-friendly interface. Implementing these tips will not only give your app a professional touch but also improve user experience.