Create SharePoint List:
- First, sign in at the Sharepoint porta.
- Select the site collection where you wish to create the list.
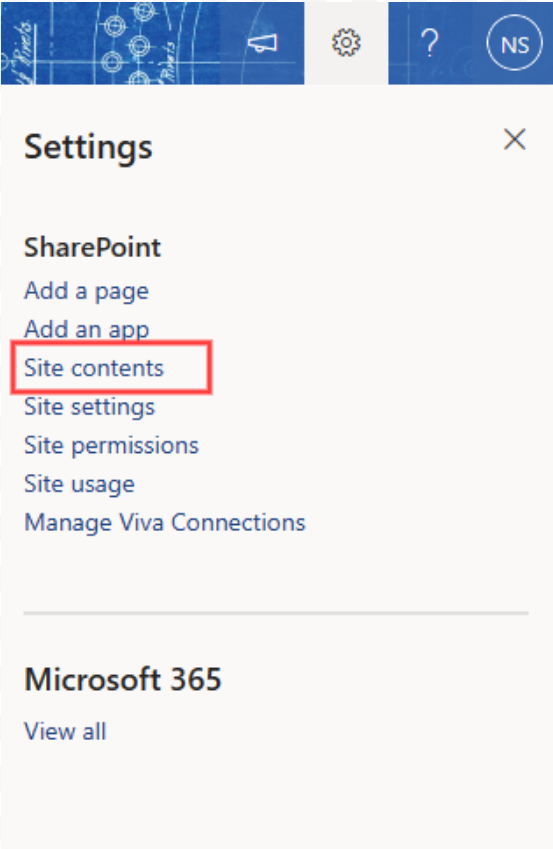
- Then, in the upper-right corner, click on the ‘Gear’ icon and choose ‘Site Contents’.

Once on the website’s content page, click ‘New’ and then select ‘List’

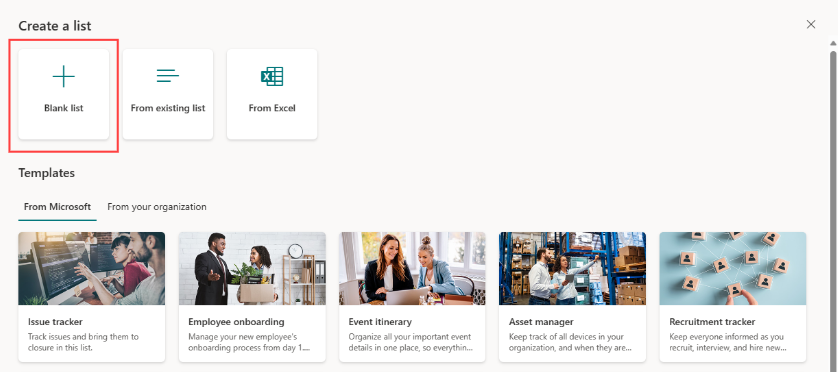
- You’ll now access the ‘Create a SharePoint list’ page.
- Choose the ‘Blank list’ option.

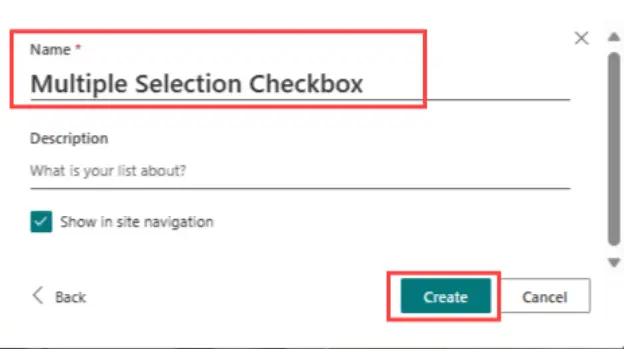
Next, assign a ‘Name’ to your list and add an optional description. Then, click the ‘Create’ button

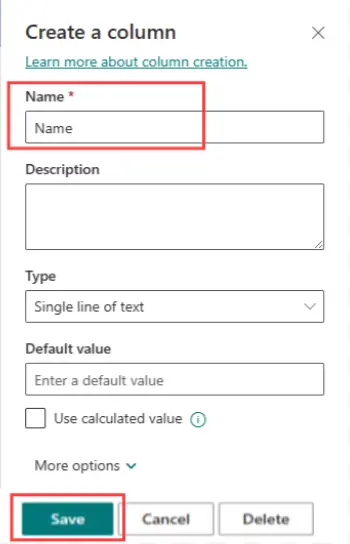
- Afterwards, you can append additional columns to your dataset using the ‘+Add column’ function.
- Please include the following columns in the dataset: “Title” (single-line of text), “Name” (Single-line of text), “Start Date” (Date and Time), “End Date” (Date and Time) and “Requirements” (Choice).

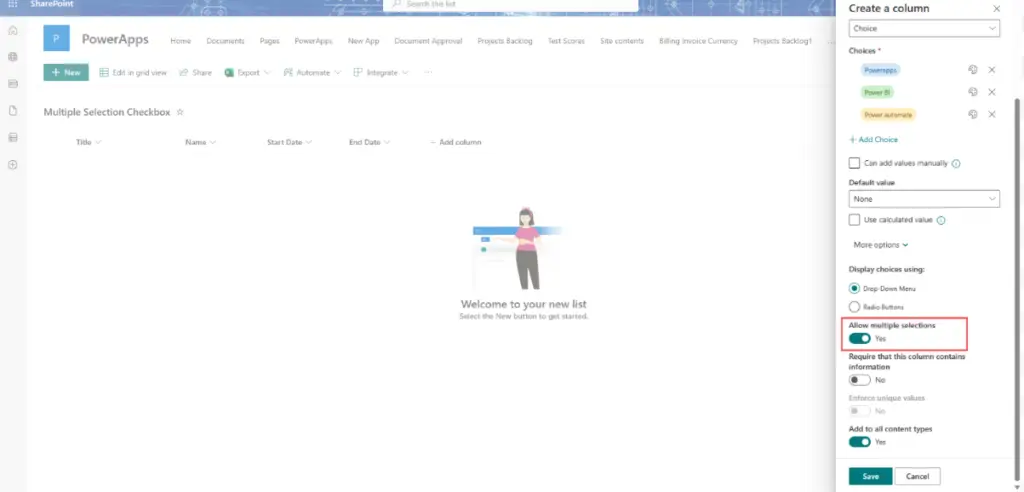
Please incorporate the following columns: “Requirements” (choices) column, which should include four selectable options: “Power Apps”, “Power Automate” and “Power BI”. Ensure that the “Allow Multiple Selections” setting is activated to permit the selection of multiple skills simultaneously.

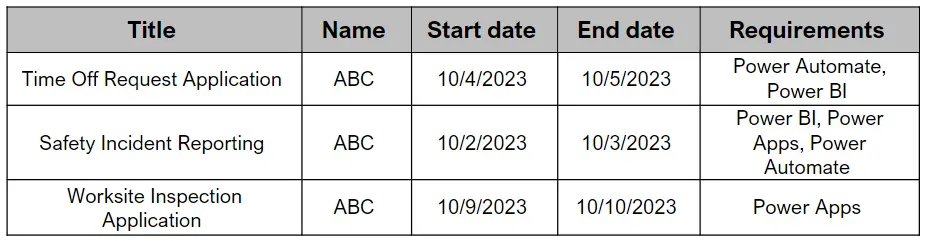
Kindly enter this data into the designated SharePoint list.

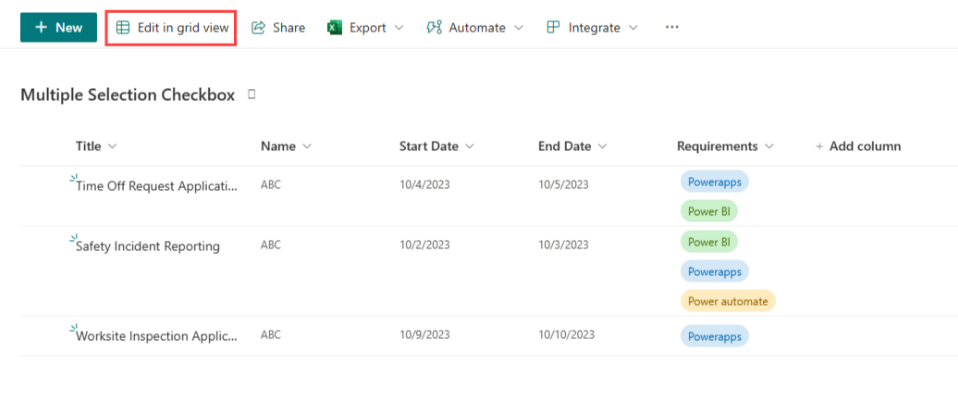
In the SharePoint list interface, kindly select the “Edit in grid view” Input this data into the SharePoint list.

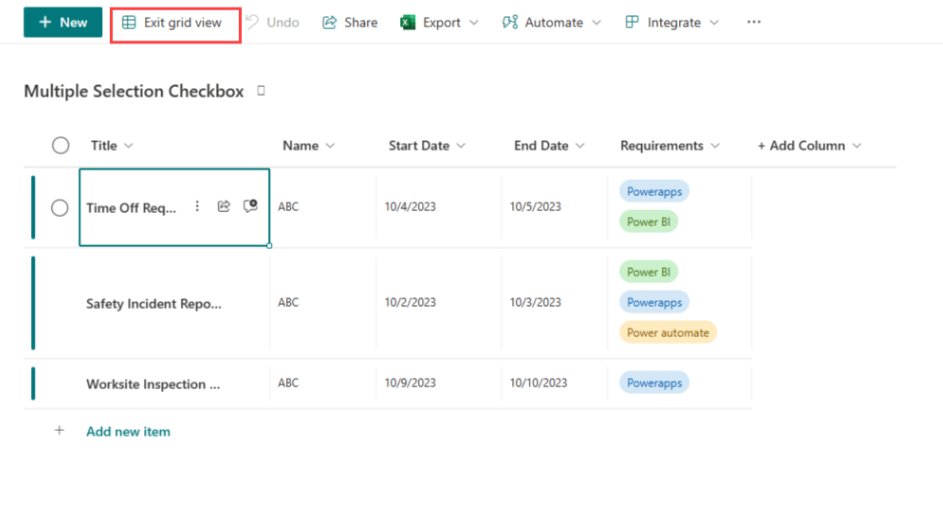
Upon completion, kindly select the ‘Exit Grid View’ option.

Create a New Canvas App:
- Go to the Power Apps portal and sign in.
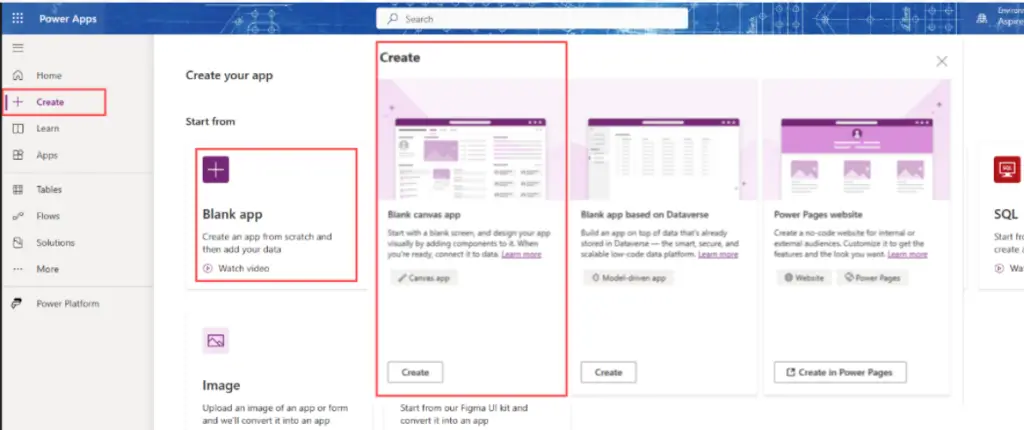
- Click on “Create” and select “Canvas app from blank.”

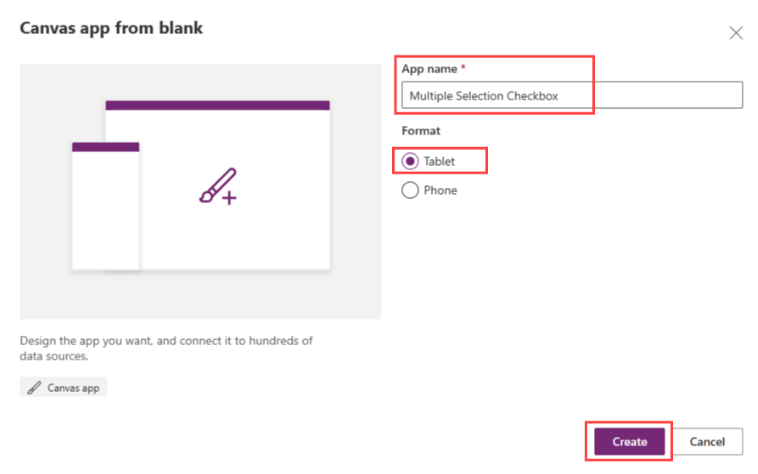
Develop an application titled ‘App Name’ and optimize it for tablet devices in the desired format.

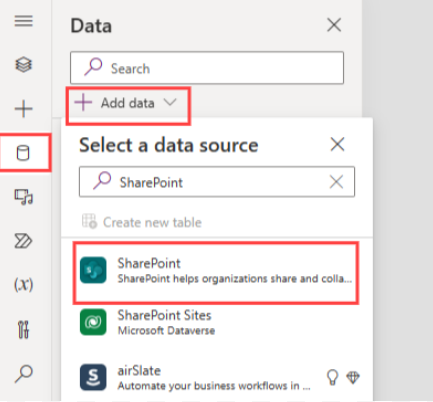
Navigate to the “Data” section located in the left-hand menu. Proceed to choose the “Add data” option, and subsequently, initiate a search for “SharePoint” within the provided search bar.

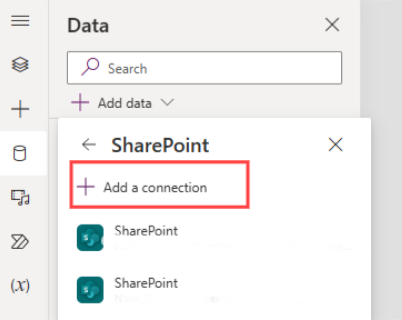
Please choose the option labeled ‘Add a connection.’

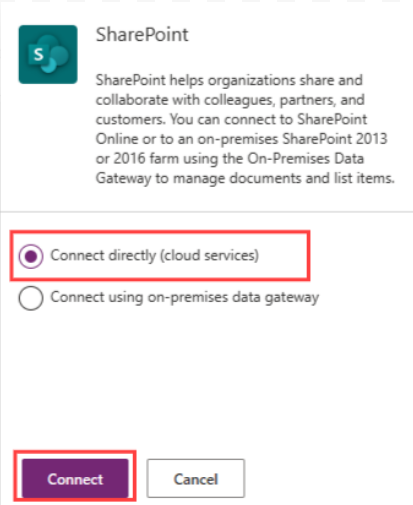
To establish a connection with SharePoint Online, kindly opt for the “Connect directly (cloud services)” option and subsequently click on the “Connect” button.

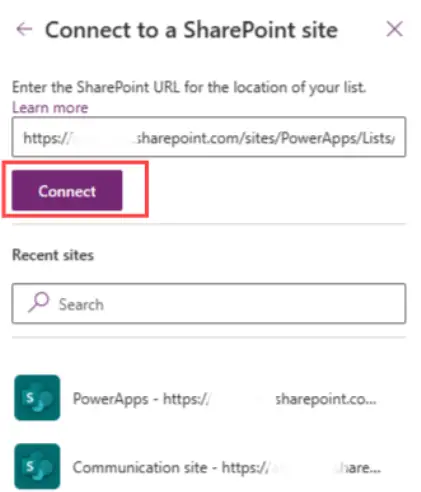
Establish a connection to a SharePoint site by accessing the “Recent sites” list, either by entering the site’s URL manually or pasting it, followed by clicking the “Connect” option.

In the ‘Choose a list’ section, please check the boxes corresponding to the lists you wish to utilize, and subsequently click on the ‘Connect’ option.

Transforming a Combo Box into a Gallery Interface
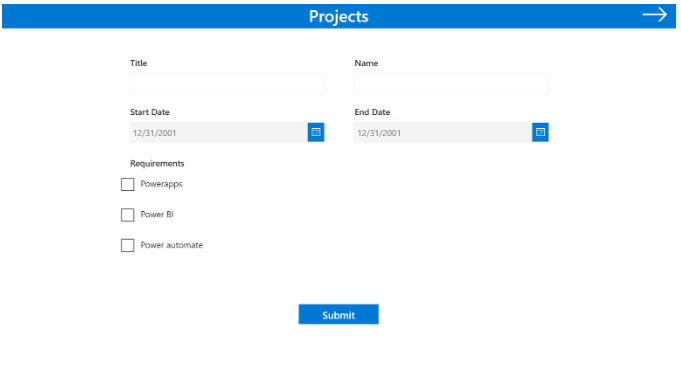
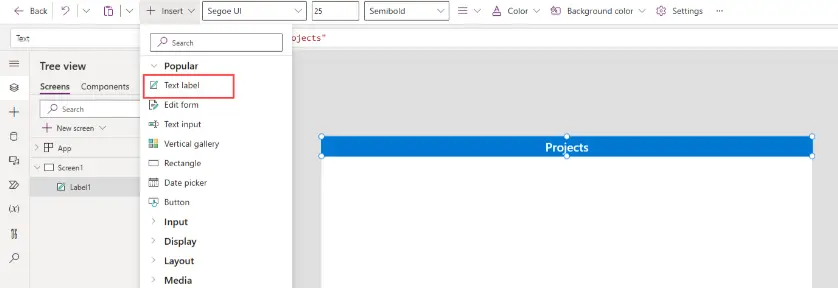
Create a title bar by placing a label at the uppermost section of the screen, bearing the text “Projects”.

Additionally, incorporate these “size”.

Kindly navigate to the “Insert” menu situated in the left-hand navigation panel. Subsequently, proceed to identify the “Edit Form” element. Please position the edit form below the title bar.

Additionally, incorporate these “Size” and “Position”.

Please incorporate your designated “Data source” within the “Edit Form”. The “Form” should initially incorporate all 6 fields from the SharePoint list as standard elements.

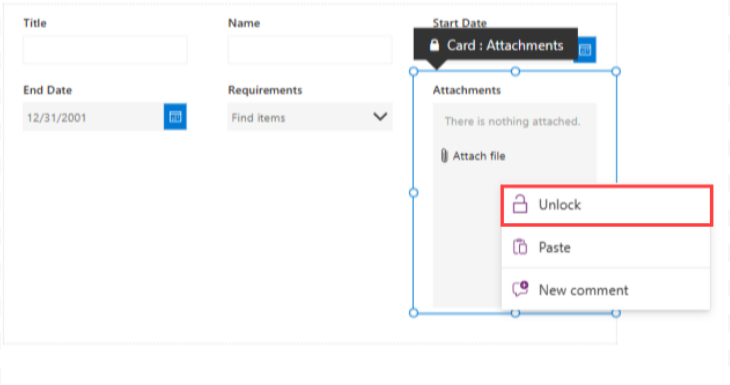
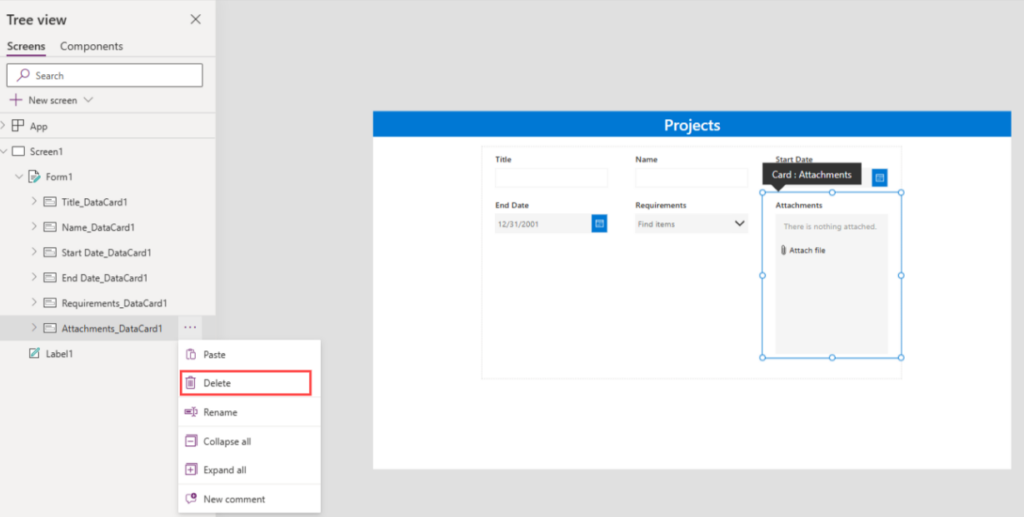
Please begin by selecting the “Attachments Data Card”. Once this card is unlocked, proceed to “Delete” the “Attachments Data Card”.


To Change properties, kindly ensure that all data cards are unlocked.

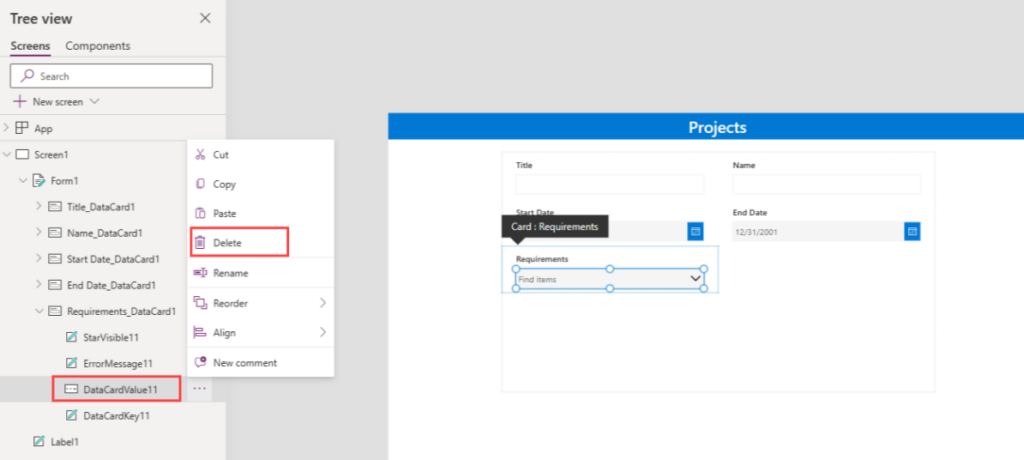
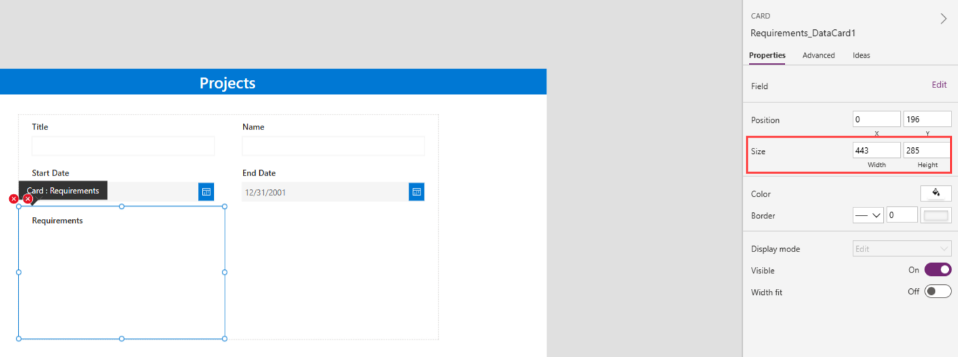
Please Delete the combo box and increase the dimensions of the card to accommodate the checkboxes. Error messages will be addressed in due course.

Additionally, incorporate these “size”.

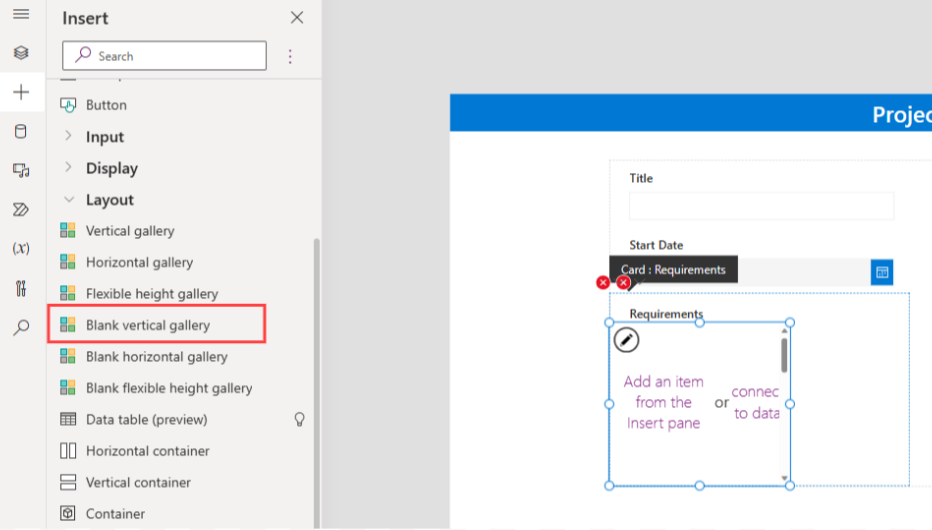
Please access the “Insert” menu located in the left-hand navigation panel. Next, locate and select the “Blank vertical gallery” element. Drag and drop it onto the Requirements Data Card.

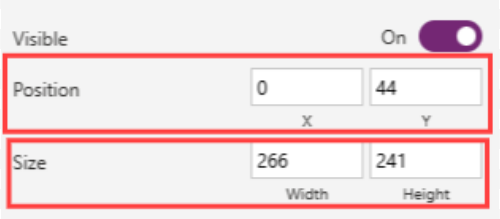
Additionally, incorporate these “Size” and “Position”.

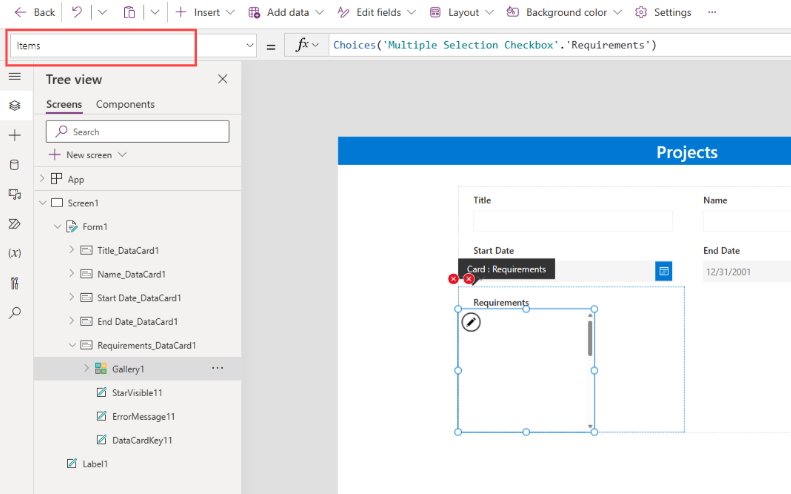
Incorporate the following code into the ‘Items’ property. The ‘choices’ function is responsible for populating the gallery with a table of permissible options.

Choices('Multiple Selection Checkbox'.'Requirements')
Please proceed by selecting a checkbox element from the input menu and inserting it within the gallery.

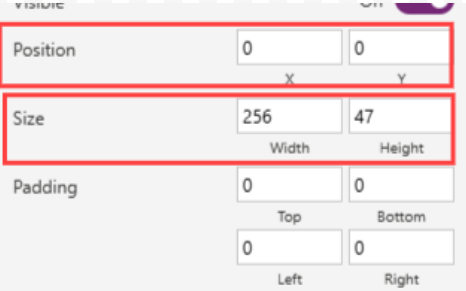
Additionally, incorporate these “Size” and “Position”.

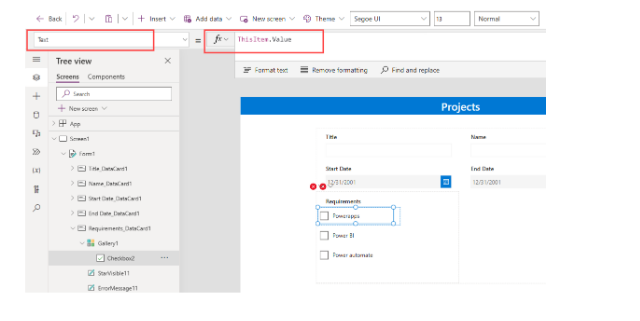
With the inclusion of this code within the text property, the checkboxes will now display the labels ‘Power Apps’, ‘Power Automate’ and ‘Power BI’ adjacent to them.

ThisItem.Value
Tracking Current Checkbox Selections
- The Project Manager augments the project with one or more skills and subsequently submits the associated form. With the implementation of the multiple selection checkbox feature, it becomes imperative to systematically monitor and record the selected skills within a designated collection. Subsequently, this collection is to be synchronized with SharePoint upon the completion of the form.
- Please ensure that you have selected the checkbox that has been positioned within the gallery. Subsequently, incorporate the following code snippet into the ‘OnCheck’ property. This code is designed to capture and store the checkbox’s value within a collection named ‘ skilledcol ‘ when it is marked as checked.
Collect(skilledcol, ThisItem.Value)
In contrast, our objective is to eliminate a skill from the ‘ skilledcol ‘ when a checkbox is deselected.

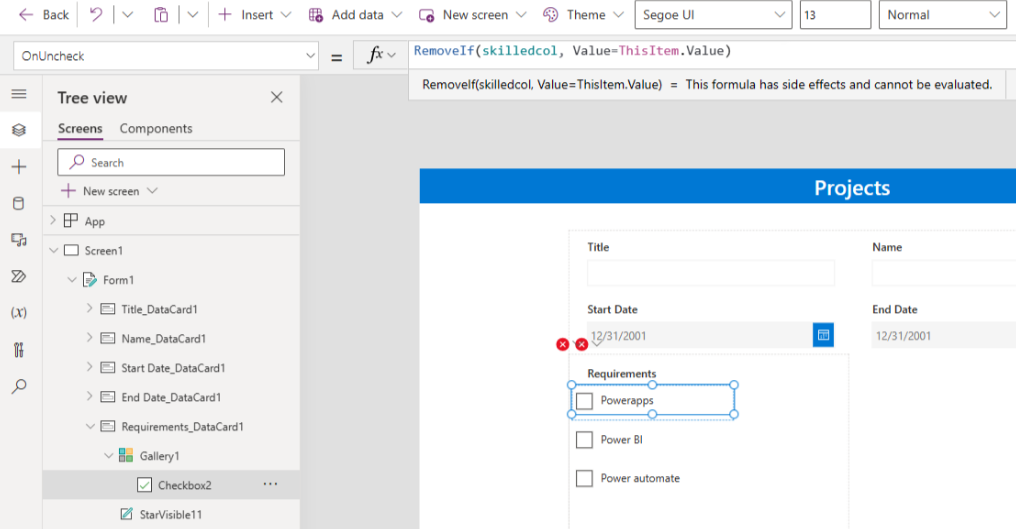
Please place this code within the OnUnCheck event handler of the checkbox.
RemoveIf(skilledcol, Value=ThisItem.Value)
Implementing Multi-Selection Checkbox Functionality in SharePoint
The modification of the card’s Update property dictates the data transfer to SharePoint upon form submission. It is recommended to amend the Update property to ‘ skilledcol ‘.

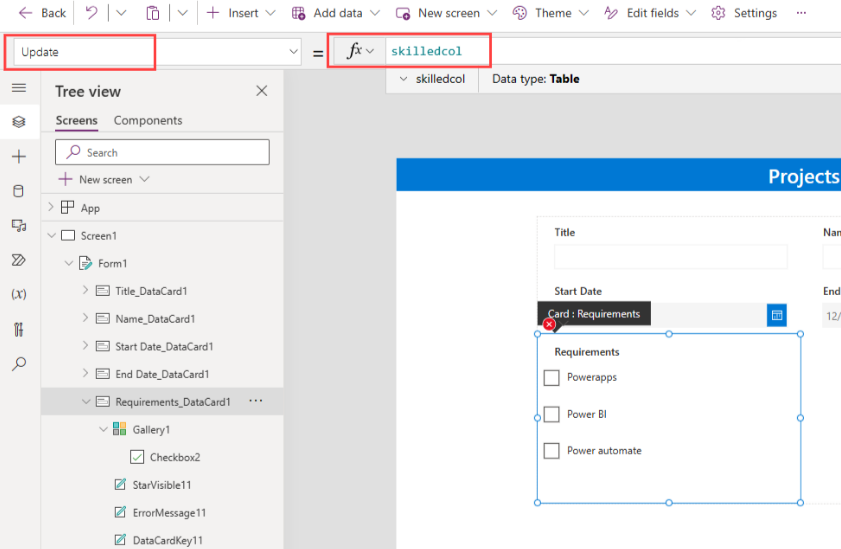
Additionally, incorporate this code within the “Update” property of the Requirements Data Card.
skilledcol
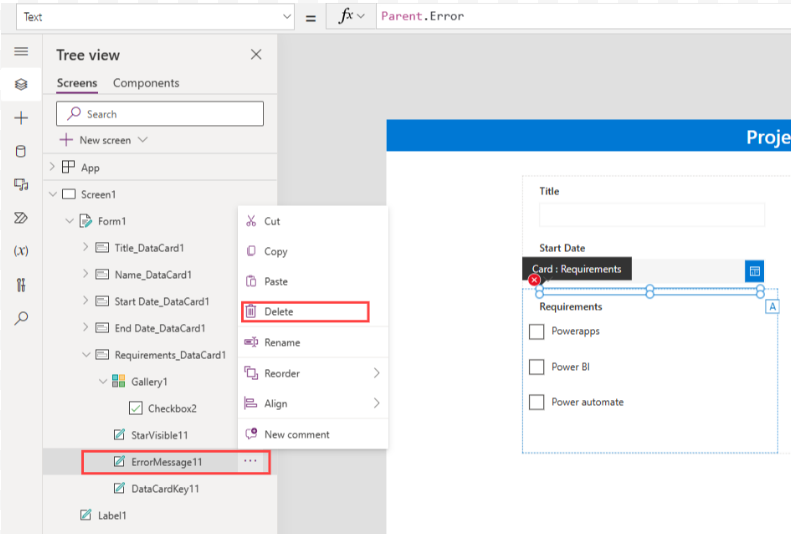
One of the error messages has been successfully resolved. To eliminate the remaining error message, it is recommended to remove the ‘ErrorMessage‘ label, as it is deemed unnecessary for the current application.

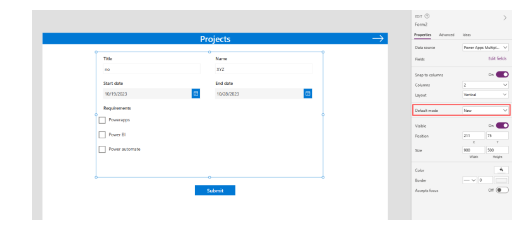
Establish the “Default Mode” of the “Form” to “New”.

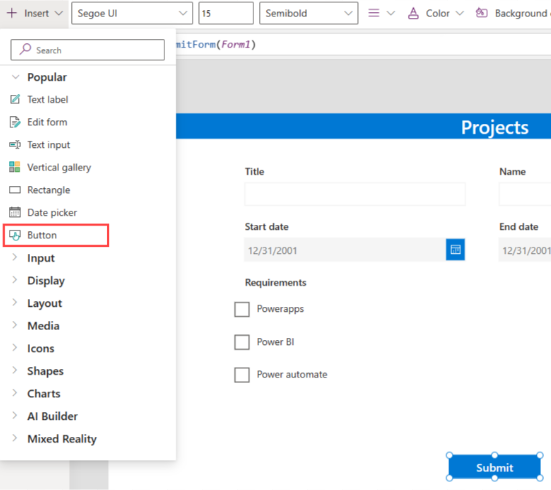
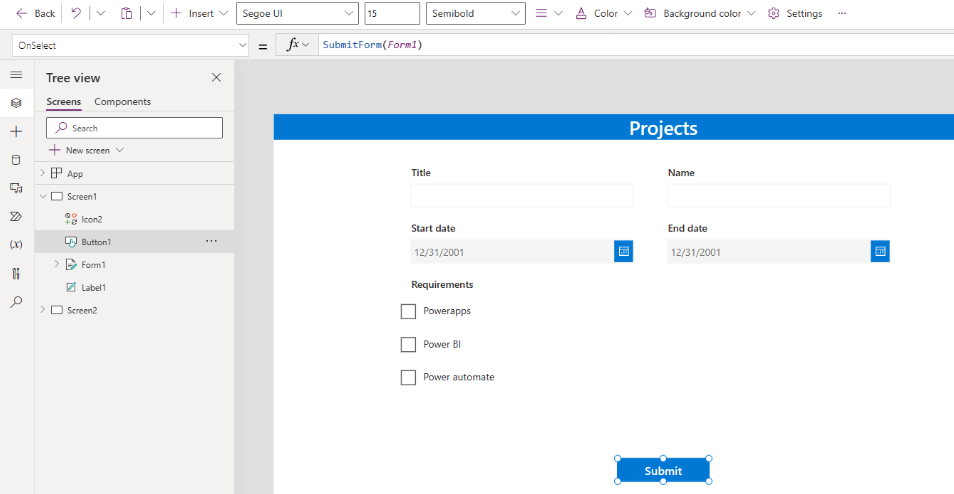
Add a new “Button” element beneath the form.

In the “OnSelect” property of the button, insert the provided code. Execute the button by clicking it to initiate the data transfer to SharePoint.

SubmitForm(Form1)
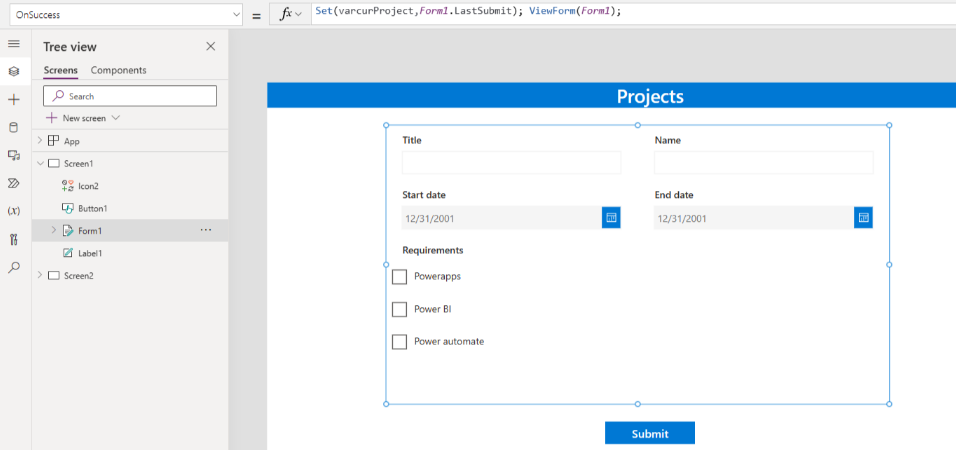
When the form is submitted, our objective is to present the current record in a read-only mode.

Implementing a few additional lines of code will effectively achieve the desired outcome. It is advisable to incorporate the provided code within the “OnSuccess” property of the form.
Set(varcurProject,Form1.LastSubmit); ViewForm(Form1);
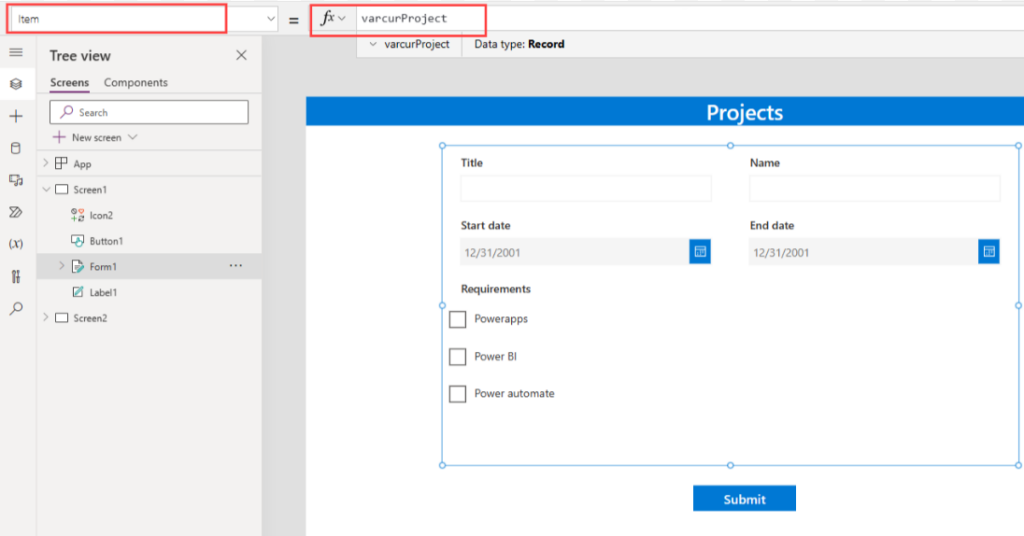
Please author the following code within the “Item” property of the form.

varcurProject
Populating a Form with Multiple Checkbox Selections
- We are currently in the final stages of development. The Projects Backlog application requires an enhancement to include the presentation of the requisite skills associated with a project. This feature is essential to facilitate the Project Manager’s ability to comprehensively assess projects during subsequent reviews.
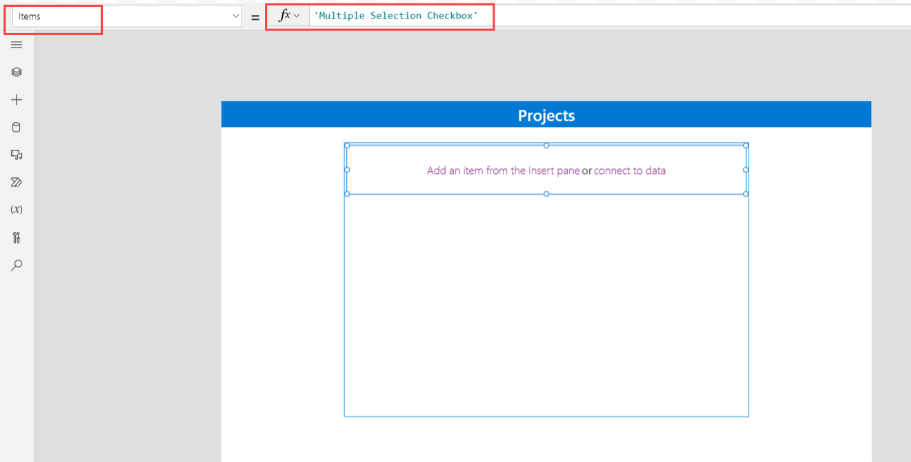
- Create a new user interface screen and incorporate a blank gallery element, configuring its “Items” property to utilize a “Multiple Selection Checkbox” Data source.

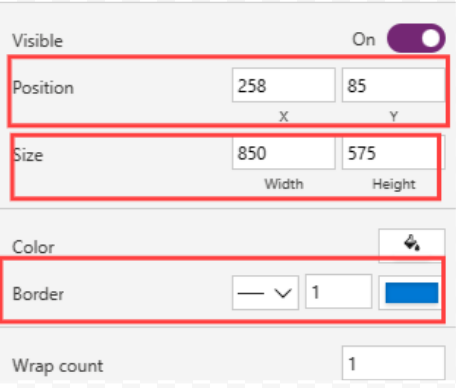
Additionally, incorporate these “size”, “Position” and “Border”.

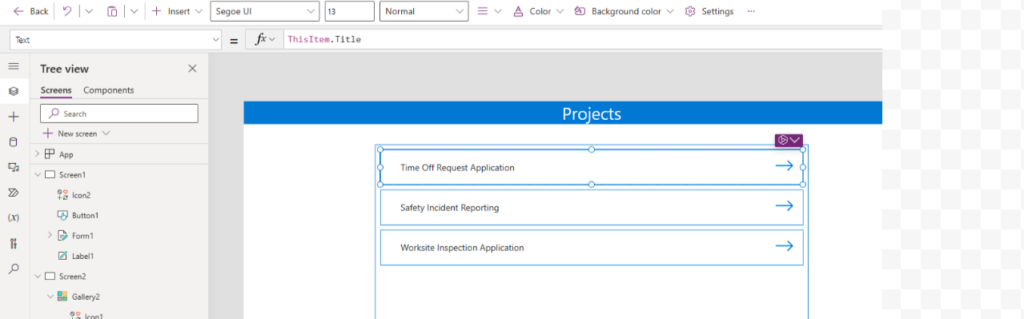
The gallery should be designed to resemble the image provided. It is imperative to incorporate a “Label” within the gallery’s layout, utilizing the ‘Text‘ property to display the project name, identified as ‘ThisItem.Title.’

Additionally, incorporate this code within the ‘OnSelect‘ property of the Label.

Set(varcurProject, ThisItem);
ClearCollect(skilledcol, varcurProject.Requirements);
EditForm(Form1);
Navigate(Screen1);
Additionally, incorporate these “Border”.

Additionally, an “Arrow Right” icon positioned to the right should be included to signify the gallery’s select ability. Incorporate the following code within the ‘OnSelect’ property of the ‘Button’ to achieve the following tasks: retrieve information pertaining to the present project, ascertain the necessary skills, transition the form to ‘Edit Mode’, and subsequently navigate to the screen for creating a Screen using the Screen 1.
Set(varCurProject, ThisItem);
ClearCollect(skilledcol, varCurProject.Requirements);
EditForm(Form1);
Navigate(Screen1);
The absence of highlighted checkboxes is attributed to the need for the assignment of default values to them.

Incorporate this code within the “Default” property of the checkbox.
ThisItem.Value in skilledcol.Value
Additionally, please include a “Right Arrow” icon in Screen 1 to navigate to Screen 2.
Incorporate this code within the “OnSelect” property of the “Right Arrow” icon.
Navigate(Screen2)
The Conclusive Appearance of this Application